
学习中心首页
来vipkid半年多,一直参与学习中心项目的开发,学习中心是一个复杂的项目,项目包含积分商城,激励活动,学生图书馆,学生预习视频,而每个小项目包含带的内容又挺多,采取开发框架是vue2.x框架。随着项目的进行,项目的优化也在进行之中。
对于前端应用来说,最重要的就是网络延时,页面的显示时间越快。我们从协议层,页面加载资源,域名预解析,代码分割层面对前端应用进行了优化,至于图片压缩,代码压缩这些基本手段,不在本文考虑的范围之内.
代码分割
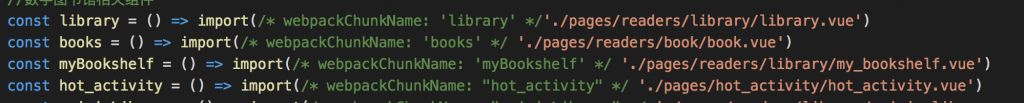
学习中心为单页面应用,没有进行代码分割之前,将js代码分为了vendor.js和app.js两个代码,vendor.js为常用的库代码包含vue库,打点库,vue-router库等代码,app.js代码包括所有页面逻辑的代码,未进行代码分割之前,导致app.js代码压缩之后的体积有2.3M大小,使用chrome Devtools开发工具查看,app.js文件加载时间需要1.5s左右(即使在cdn上),这对于用户体验是很糟糕的,这个时候需要使用上代码分割的功能,与组内同学商量,以路由为基础单位对代码进行分割。构建工具我们采用的是webpack。这样使用“syntax-dynamic-import插件“ ,结合import 关键字,可以进行代码分割。路由段的代码如下所示: 
通过这种方式,每个路由对应的组件就代码独立成一个个js文件。通过这种方式,首屏加载的时间减少了1.3s。我们可以从下面视频中看到
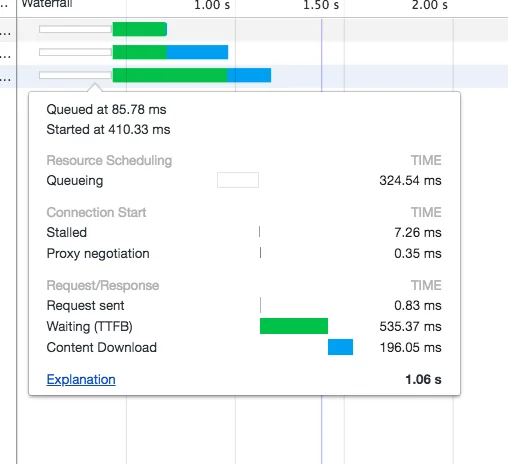
首页代码在网络上传输体积只有144KB,整个js下载时间如下图所示

js的内容下载时间为196.05ms,但是TTFB(在等待接受首字节时间)为535.37ms,这个是tcp建立连接到发送数据的时间,这个时间与index.html加载时间,cdn服务的性能,cdn服务位置有关,除了优化加载index.html的速度。解析cdn的dns速度。
预解析DNS
学习中心请求的静态资源分布在阿里云,七牛云上,在首屏上有些资源并没有使用,但是在其他路由上会用到对应的资源,如数字图书馆图书的图片会用到teacher-media.vipkid.com.cn上的资源,在index.html文件中手动添加对应预解析标签
<link rel="dns-prefetch" href="//s.vipkidstatic.com">
<link rel="dns-prefetch" href="//guidevideo.vipkid.com.cn">
<link rel="dns-prefetch" href="//resource.vipkid.com.cn">
<link rel="dns-prefetch" href="//teacher-media.vipkid.com.cn">
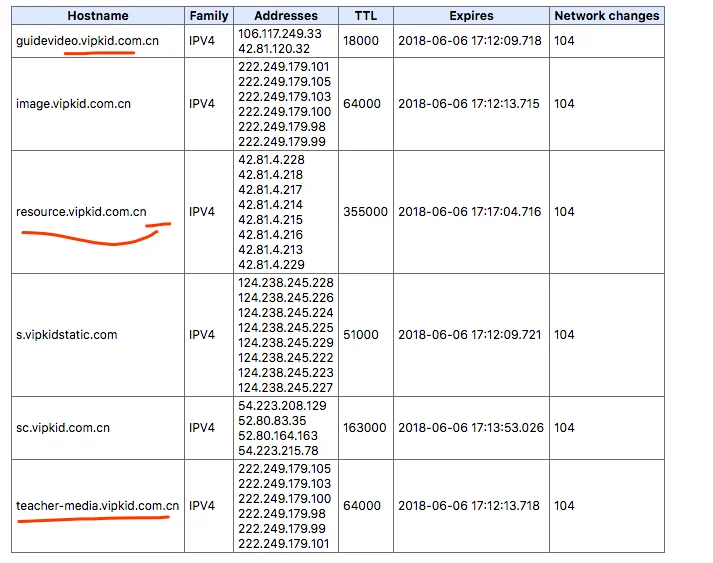
<link rel="dns-prefetch" href="//image.vipkid.com.cn">这样当跳的其他页面时,不需要解析域名对应的IP地址了,预解析的dns。我们可以输入chrome://net-internals/#dns 清除dns缓存,然后重新刷新https://lc.vipkid.com.cn网址,打开chrome://net-internals/#dns 如下图所示。
在首屏没有使用的teacher-meidia.vipkid.com.cn ,teacher-media.vipkid.com.cn,resourece.vipkid.com.cn等域名上的资源,通过域名预解析,缓存以后,在过期时间内就不需要再次解析域名了,这样减少了域名解析的时间。
启用http2协议
http1.1的pipeline会导致会在http层出现队首阻塞,为了更快的加载资源,浏览器一般会在一个域名上开启6-7个tcp连接,并行加载资源,但是使用http2协议,一个域名上的资源只需要建立一个tcp连接,http2协议的多路复用,避免出现队首阻塞,这样针对多张小图片,我们无需使用css sprite来解决tcp连接多的问题,这样对缓存的控制更加细化。现在基本上大多数cdn服务上都支持http2协议,但是七里云国外的cdn服务支持http2协议,国内的并不支持http2协议,而且后台并没有对应的配置,只能与七牛云去协商,让其去改进,cdn启用http2服务,在网络上感觉资源的请求与响应是并行了,

此外http2服务压缩http协议的头部, 我们看同样的资源,在http1.1下

相同的资源,传输的大小变小
目前优化的主要如上,但是tcp连接的往返时间,tcp的队首阻塞的问题,目前没有进行解决,这个只能不使用tcp协议,但是在目前的环境下无法进行,有些公司已使用quic + http2协议来减少网络延迟问题,如腾讯的QQ空间团队。



发表评论